How to use Facial Recognition to Enhance user Experience ?
Authentication technology is always changing. Its time to move beyond passwords and think of authentication as a means of enhancing user experience.
Authentication technology is always changing. Businesses have to move beyond passwords and think of authentication as a means of enhancing user experience. Authentication methods like biometrics (facial authentication) eliminate the need to remember long and complex passwords. As a result of enhanced authentication methods and technologies, attackers will not be able to exploit passwords, and a data breach will be prevented.
What is facial authentication ?
It is an authentication system which authenticates and confirms identity of users instantly without Password, OTP codes, or security questions.
These facial authentication systems are powered by facial recognition engine which is the critical key component that is responsible for mapping each enrolled user’s face at real-time into a mathematical feature vector, better known as biometrics hash, which is in turn stored in a sand-boxed binary index.
Two of the best examples of facial recognition engine are PixLab Insight and AWS Rekognition.
FACEIO is a cross-browser, Cloud & On-Premise deployable, facial authentication framework, It is powered by PixLab Insight and AWS Rekognition facial recognition engine, with a client-side JavaScript library (fio.js) that integrates seamlessly with any website or web application desiring to offer secure facial recognition experience to their users. You can freely test the accuracy of both engines by creating a new application on the FACEIO Console.
What is expected from facial authentication ?
- Facial authentication must remove dependency of Email, Phone Number, Pin and other personal details of users specially on web application where personal notification are not required.
- Facial authentication should be functional across devices like web browsers as well as mobile phone. FACEIO is one such facial authentication system. A PWA (Progressive Web Application) can be used to make it available to mobile phones. This reduces cost of using multiple facial authentication services.
- Should have Zero external dependency. Only standard technology implemented in plain JavaScript & CSS.
- Should have defence grade accuracy with faster recognition speed powered by state-of-the-art facial recognition engines. FACEIO uses tried and tested PixLab Insight and AWS Rekognition facial recognition engines.
History of facial authentication ?
As we look forward to the future uses of Facial Recognition software, it’s good to take a step back and see how far we have come since the early beginnings.
The earliest pioneers of facial recognition were Woody Bledsoe, Helen Chan Wolf and Charles Bisson. In 1964 and 1965, Bledsoe, along with Wolf and Bisson began work using computers to recognise the human face.
FACEIO Facial Recognition - Present
FACEIO is a cross-browser, facial authentication framework that can be implemented on any website via simple JavaScript snippet to easily authenticate users via Face Recognition instead of the traditional login/password pair or OTP code.
FACEIO is the easiest way to add passwordless authentication to web based applications. Simply implement fio.js on your website, and you will be able to instantly authenticate your existing users, and enroll new ones via Face Recognition using their computer Webcam or smartphone frontal camera on their favorite browser.
Types of authentication systems ?
Authentication technology is always changing. Businesses have to move beyond passwords and think of authentication as a means of enhancing user experience. Authentication methods like biometrics (facial authentication) eliminate the need to remember long and complex passwords. As a result of enhanced authentication methods and technologies, attackers will not be able to exploit passwords, and a data breach will be prevented.
Password-based authentication
Passwords are the most common methods of authentication. Passwords can be in the form of a string of letters, numbers, or special characters. To protect yourself you need to create strong passwords that include a combination of all possible options.
However, passwords are prone to phishing attacks and bad hygiene that weakens effectiveness. An average person has about 25 different online accounts, but only 54% of users use different passwords across their accounts.
The truth is that there are a lot of passwords to remember. As a result, many people choose convenience over security. Most people use simple passwords instead of creating reliable passwords because they are easier to remember.
The bottom line is that passwords have a lot of weaknesses and are not sufficient in protecting online information. Hackers can easily guess user credentials by running through all possible combinations until they find a match.
Multi-factor authentication
Multi-Factor Authentication (MFA) is an authentication method that requires two or more independent ways to identify a user. Examples include codes generated from the user’s smartphone, Captcha tests, fingerprints, voice biometrics or facial recognition.
MFA authentication methods and technologies increase the confidence of users by adding multiple layers of security. MFA may be a good defence against most account hacks, but it has its own pitfalls. People may lose their phones or SIM cards and not be able to generate an authentication code.
Certificate-based authentication
Certificate-based authentication technologies identify users, machines or devices by using digital certificates. A digital certificate is an electronic document based on the idea of a driver’s license or a passport.
The certificate contains the digital identity of a user including a public key, and the digital signature of a certification authority. Digital certificates prove the ownership of a public key and issued only by a certification authority.
Users provide their digital certificates when they sign in to a server. The server verifies the credibility of the digital signature and the certificate authority. The server then uses cryptography to confirm that the user has a correct private key associated with the certificate.
Biometric authentication
Biometrics authentication is a security process that relies on the unique biological characteristics of an individual. Here are key advantages of using biometric authentication technologies:
Biological characteristics can be easily compared to authorized features saved in a database. Biometric authentication can control physical access when installed on gates and doors. You can add biometrics into your multi-factor authentication process. Biometric authentication technologies are used by consumers, governments and private corporations including airports, military bases, and national borders. The technology is increasingly adopted due to the ability to achieve a high level of security without creating friction for the user. Common biometric authentication methods include:
Facial recognition—matches the different face characteristics of an individual trying to gain access to an approved face stored in a database. Face recognition can be inconsistent when comparing faces at different angles or comparing people who look similar, like close relatives. Facial liveness like ID R&D’s passive facial liveness prevents spoofing. Fingerprint scanners—match the unique patterns on an individual’s fingerprints. Some new versions of fingerprint scanners can even assess the vascular patterns in people’s fingers. Fingerprint scanners are currently the most popular biometric technology for everyday consumers, despite their frequent inaccuracies. This popularity can be attributed to iPhones. Speaker Recognition —also known as voice biometrics, examines a speaker’s speech patterns for the formation of specific shapes and sound qualities. A voice-protected device usually relies on standardized words to identify users, just like a password. Eye scanners—include technologies like iris recognition and retina scanners. Iris scanners project a bright light towards the eye and search for unique patterns in the colored ring around the pupil of the eye. The patterns are then compared to approved information stored in a database. Eye-based authentication may suffer inaccuracies if a person wears glasses or contact lenses.
Token-based authentication
Token-based authentication technologies enable users to enter their credentials once and receive a unique encrypted string of random characters in exchange. You can then use the token to access protected systems instead of entering your credentials all over again. The digital token proves that you already have access permission. Use cases of token-based authentication include RESTful APIs that are used by multiple frameworks and clients.
Integrating facial Authentication in ReactJS project
It is very easy to integrate facial authentication provided by FACEIO in ReactJS project. We have to import fio.js on our site, initialize the library with our application Public ID, and finally perform facial authentication operation. The official integrating guides, with accompanying code samples are available to consult at faceio.net/integration-guide
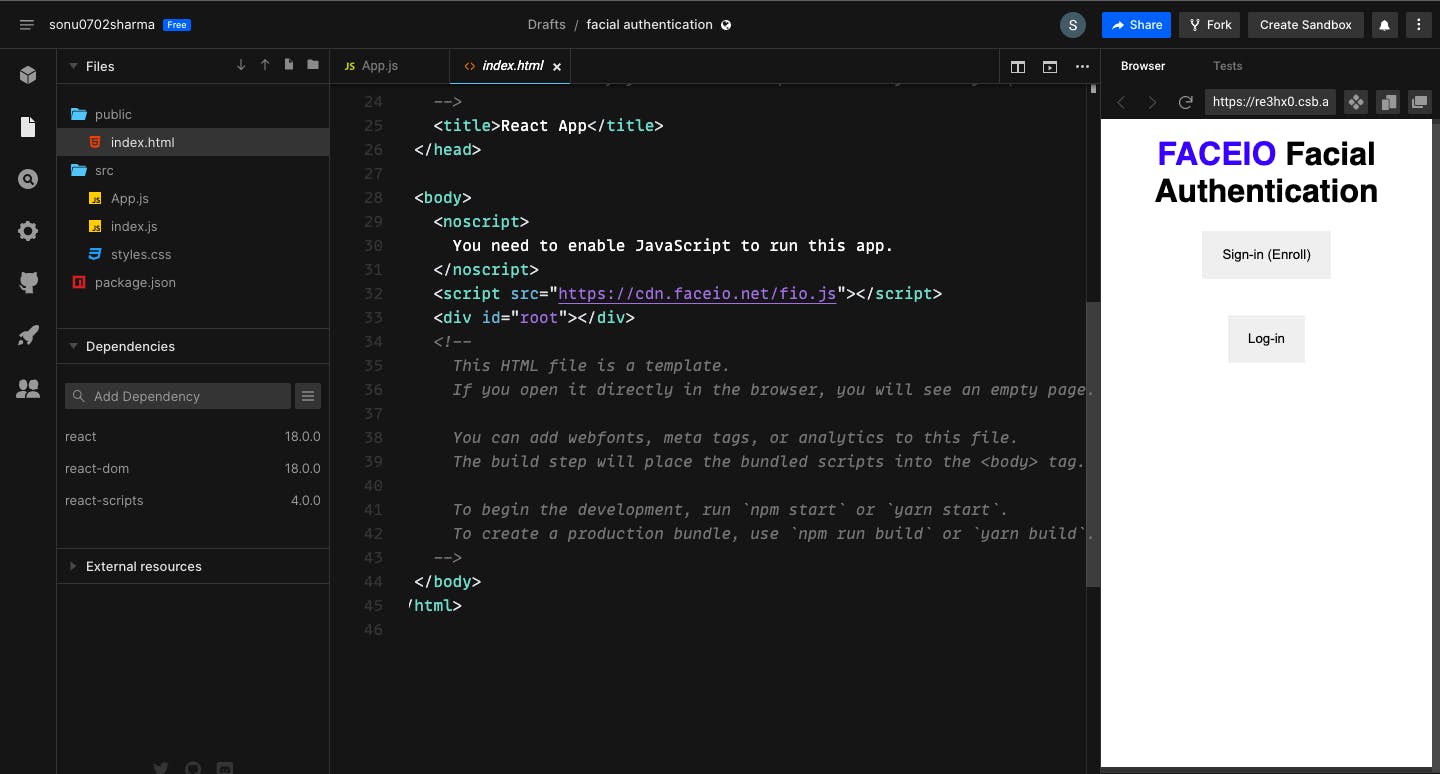
Let me walk you through the steps i have used to integrate fio.js in my reactJS project. First and foremost i have used codesandbox to make a demo app for facial authentication. Codesandbox is my go to platform to create a demoable react apps.
<script src="https://cdn.faceio.net/fio.js"></script>
I have added this line of code in public/index.html file as shown here

Once the CDN for fio.js is added we will be able to use this library in our ReactJS project. Let’s initialise the faceio object in our app.js file.
useEffect(() => {
faceio = new faceIO(<<faceio application id>>);
}, []);
faceio variable is declared in globle scope within app.js. Once the component loads faceio variable will be initialised and will be available to use. <<faceio application id>> is required to initialise the application. You can obtain the application id by following the steps in https://faceio.net/integration-guide.
To start the Facial Recognition process, we have to simply call enroll() or authenticate(), the only two exported methods of the faceIO() class we instantiated earlier. enroll() is for on-boarding new users (enrollment) while authenticate() is for authenticating previously enrolled users (Identification/Sign-in).
i have created two functions which implements enroll() and authenticate() functions respectively.
const handleNewUser = async () => {
try {
let response = await faceio.enroll({
locale: "auto",
payload: {
whoami: "1234543234"
}
});
console.log("the response", response);
console.log(` Unique Facial ID: ${response.facialId}
Enrollment Date: ${response.timestamp}
Gender: ${response.details.gender}
Age Approximation: ${response.details.age}`);
} catch (error) {
console.log(error);
}
console.log("This is done");
};
This function handles the new user onboarding, which get triggered as the result of onClick event of following button in my app component.
<button className={"mybutton"} onClick={handleNewUser}>
Sign-in (Enroll)
</button>
On successful enrollment / onboarding of the user, enroll() function returns the following payload
{
facialId : "0da974142bd048c2b0cb7e72aa83fb03fioa****",
details : {
age : 20,
gender : "male"
},
timestamp : "2022-08-14T04:18:38"
}
facialId can be stored to recognise the users when they login.
In order for the user to login into our application we will implement authenticate() function given by faceio object.
const handleAuthentication = async () => {
try {
let response = await faceio.authenticate({
locale: "auto"
});
console.log(` Unique Facial ID: ${response.facialId}
PayLoad: ${response.payload}
`);
} catch (error) {
console.log(error);
}
};
This function handles the user login, which get triggered as the result of onClick event of following button in my app component.
<button className={"mybutton"} onClick={handleAuthentication}>
Log-in
</button>
As we were building this whole application using codesandbox we do not have to deploy any where we can just start using it.
Summary
Simply put as a developer we had four simple steps to get facial authentication using FACIO up and running for our users
- Creating a new FACEIO application first: I Followed the Application Wizard on the FACEIO Console to create the application it is pretty simple.
- It involved inputting an application name, selecting a facial recognition engine , cloud storage region, reviewing security options, customizing the Widget layout, and so forth...
- Then implemented
fio.js, the facial recognition JavaScript library on the website, and initialised it with my application Public ID. - Tested it out once, to know everything working fine
We are missing backend support for the facial authentication in this article. Will update this article as soon as i create a system design for the backend facial authentication and a demo able code to test my design.